@UITableColumn(expandRatio = 1F)
@UILabel(position = 10, label = "Name")
public String getName() {
return contact.getName();
}
UI Components
Tables
The basics of table creation were already mentioned in the chapter binding of a table. This section details the definition of table structure, the ContainerPmo<T>, the SimpleItemSupplier<PMO, MO> and the TableFooter.
For compatibility and performance reasons, linkki uses the Vaadin 7 Table implementation (from the Vaadin 7 compatibility layer included in Vaadin 8).
|
Definition of the Table Structure with a Row PMO
The structure of the table is defined in a PMO class, whose instances represent rows in the table. Thus, these classes are called "row PMOs".
Row PMO classes are standard PMOs, which do not represent sections and thus shouldn’t be annotated with @UISection.
Here, the annotation UI element defines the column in the table. A column showing the name of a contact, for instance, can be setup as follows:
That means every property that was found in the row PMO class provided by the ContainerPmo is set up as a column. Every defined property specifies the setup of the column as well as the concrete field inside the table’s cell. Next to all aspects that are provided by @UITableColumn it takes the label from the field definition.
| The properties of a table column are described using the properties in the row PMO. But these properties cannot be bound to any specific row PMO instance (there might be none if the table is empty or many if there are multiple rows). Hence all bindings are directed to the row PMO class. That also means: If you want to translate a column label the key is created using the class name of the row PMO. |
@UITableColumn
By design all properties of a PMO are presented in the table. With the annotation @UITableColumn additional properties of a table column could be bound.
To modify the column size you could use the properties width (in pixels) or expandRatio.
If both properties are set, an IllegalStateException will be thrown when the UI is constructed.
|
Additionally, with the property collapsible, you could specify a CollapseMode to let the column be collapsible or initially collapsed.
SimpleTablePmo
Most commonly, the row PMO objects are converted from a list of model objects. In this case, the abstract class org.linkki.core.defaults.columnbased.pmo.SimpleTablePmo<MO, ROW> may be extended. It defines a constructor that requires the list or the supplier for the list of model objects. Additionally the method createRow(MO) needs to be implemented. This method simply takes a model object and creates a row PMO for it and is only called once for every model object. A simple example may look like this:
@UISection
public class SimpleContactTablePmo extends SimpleTablePmo<Contact, ContactRowPmo> {
private final Consumer<Contact> editAction;
private final Consumer<Contact> deleteAction;
public SimpleContactTablePmo(List<Contact> Contacts, Consumer<Contact> editAction, Consumer<Contact> deleteAction) {
super(Contacts);
this.editAction = editAction;
this.deleteAction = deleteAction;
}
@Override
protected ContactRowPmo createRow(Contact Contact) {
return new ContactRowPmo(Contact, editAction, deleteAction);
}
}The SimpleTablePmo is an abstract convenience implementation of the ContainerPmo.
ContainerPmo
A ContainerPmo is a class that implements the interface ContainerPmo<ROW> and might be annotated with @UISection to show the table in a TableSection. The main function of a ContainerPmo is providing the PMOs to be rendered in the table.
The method List<ROW> getItems() is called by the ContainerBinding to add the elements to the table. It should always return the same instance of List<ROW> as long as the items do not change. The SimpleItemSupplier offers support for that.
By overwriting the default method int getPageLength() the number of lines shown can be controlled. By default 15 lines are shown. It is a common tactic to allow tables to 'grow' to a certain size and then limit the number of lines while also enabling the scrolling for the table. If 0 is returned the table grows dynamically with the content, without limit.
@Override
public int getPageLength() {
return Math.min(ContainerPmo.DEFAULT_PAGE_LENGTH, getItems().size());
}The column structure of the table is determined by the row PMO class, which is returned by the method Class<? extends ROW> getItemPmoClass. In the default implementation the class of the generic parameter ROW is returned. To support tables which are configured with other components for the cells, the method can be overwritten and return a subclass of ROW.
If the table should support the adding of items, the default method Optional<ButtonPmo> getAddItemButtonPmo must be overwritten. How a ButtonPmo is created is described in the chapter ButtonPmo.
SimpleItemSupplier
The SimpleItemSupplier<PMO, MO> is used to only create a new List<PMO>, if a row was changed.
The instancing is done with two parameters
-
modelObjectSupplierof typeSupplier<List<MO>>is called to access a list of the model objects -
mo2pmoMappingof typeFunction<MO, PMO>is called for the creation of a PMO for a model object
public ContactTablePmo(List<Contact> contacts, Consumer<Contact> editAction, Consumer<Contact> deleteAction) {
items = new SimpleItemSupplier<>(() -> contacts,
p -> new ContactRowPmo(p, editAction, deleteAction));
}HierarchicalRowPmo
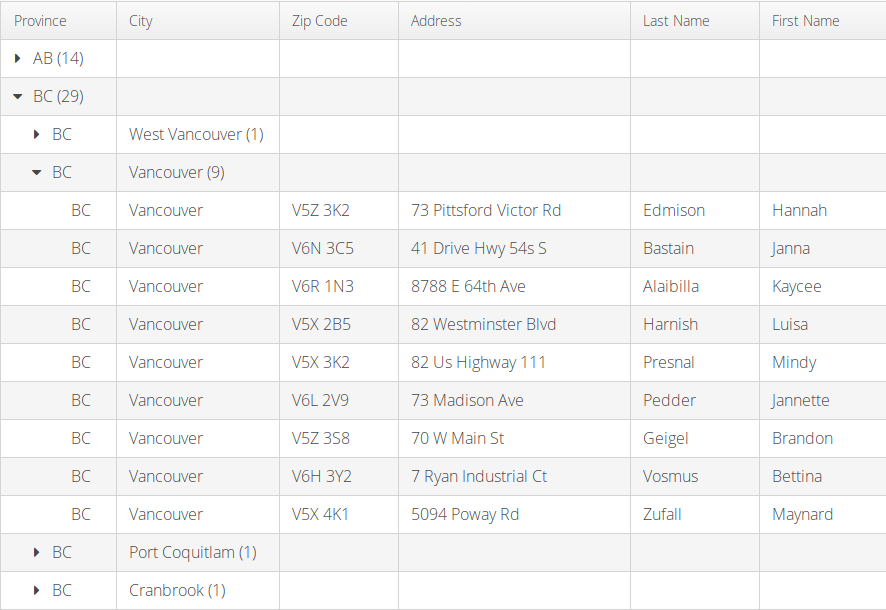
Sometimes, the data in a table should be grouped for presentation, for example when summarizing values over certain categories. In that case, the data represents a tree-like structure with parent-child-relationships between rows. The resulting table will be a Vaadin TreeTable which allows collapsing and showing the child-rows of a row.

This can be realized by using org.linkki.core.defaults.columnbased.pmo.HierarchicalRowPmo<PMO>, row PMOs that contain further rows as children. It is possible to use multiple subclasses for row PMOs, using HierarchicalRowPmo only for collapsible rows. To indicate that the table contains hierarchical rows, the ContainerPmo should return true in the method isHierarchical(). By default, this method returns true if getItemPmoClass() returns a class that implements HierarchicalRowPmo, which means that all rows are collapsible.
public abstract class SummarizingPersonRowPmo extends AbstractPersonRowPmo
implements HierarchicalRowPmo<AbstractPersonRowPmo> {
private final List<? extends AbstractPersonRowPmo> childRows;
public SummarizingPersonRowPmo(List<? extends AbstractPersonRowPmo> childRows) {
this.childRows = childRows;
}
@Override
public List<? extends AbstractPersonRowPmo> getChildRows() {
return childRows;
}If the order of the rows might change due to user input, you should use a SimpleItemSupplier as with the ContainerPmo to avoid recreating the PMOs for unchanged rows.
public CategoryRowPmo(Supplier<Stream<Player>> playerStreamSupplier,
Function<Stream<Player>, Stream<CMO>> playersToChildModelObjectMapper,
Function<CMO, CPMO> childModelObject2pmoMapping) {
this.playerStreamSupplier = playerStreamSupplier;
childRowSupplier = new SimpleItemSupplier<>(
() -> playersToChildModelObjectMapper.apply(playerStreamSupplier.get()).collect(Collectors.toList()),
childModelObject2pmoMapping);
}TableFooterPmo
By overwriting the default method getFooterPmo() a footer row is generated. The implementation of the interface TableFooterPmo must implement the method getFooterText(String column).
The parameter column is the ID of the column for which the text should be displayed. An example for this would be a sum of all items from a column.
private final TableFooterPmo footer;
public CarTablePmo(List<Car> carStorage, Handler addCarAction) {
this.addCarAction = addCarAction;
this.items = new SimpleItemSupplier<>(() -> carStorage, CarRowPmo::new);
this.footer = c -> calculateTotalRetention(c, carStorage);
}
@Override
public Optional<TableFooterPmo> getFooterPmo() {
return Optional.of(footer);
}
private String calculateTotalRetention(String column, List<Car> cars) {
switch (column) {
case Car.PROPERTY_RETENTION:
return String.format("%,.2f", cars.stream()
.mapToDouble(Car::getRetention)
.sum());
case Car.PROPERTY_CAR_TYPE:
return "Total Retention:";
default:
return "";
}
}ButtonPmo
Currently the ContainerPmo provides a method getAddItemButtonPmo(), by which a plus button can be added besides the name of the table. This part of the API is being refactored in the issue LIN-128.
