
UI Components
Layout of Sections
The section defines a layout for all the components within the section. linkki defines the possible layouts in the enum SectionLayout: HORIZONTAL, COLUMN or CUSTOM.
Horizontal Layout
With the horizontal layout all input fields are displayed on a line, side by side in the order of their position. The attribute columns is ignored.
Column Layout
With the column layout fields are displayed one below the other. If additionally a number of columns are defined with the property columns, a kind of grid layout is produced. The grid is filled in the order of the field’s position from left to right, row by row.
Custom Layout
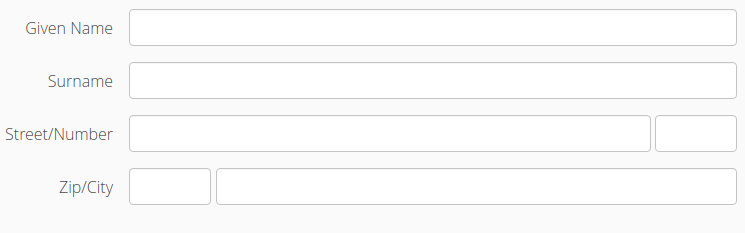
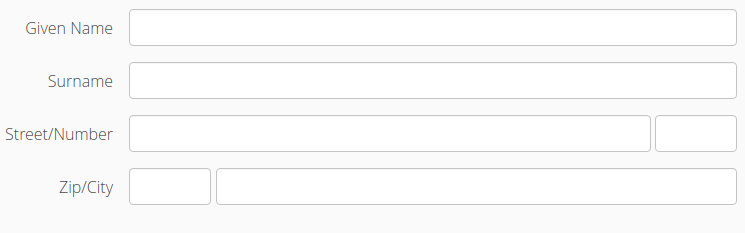
Custom layout does not directly define the layout but gives the ability to create a HTML file containing the exact position of each control. Therefore it uses the CustomLayout from Vaadin.
All you have to do is to create a HTML file located in the layouts folder in your theme folder. The HTML file has to be named with the simple name of your PMO and use the file extension .html. Within this HTML file you use <div location="…"> elements as placeholder for every component. Within the location attribute you use the PMO property name to reference the component as needed. If you also want to have the placeholder for the PMO defined label you simply use the PMO property name with the suffix -label. In the PMO there are no restrictions. The position will be ignored, as it is determined by the HTML template.
In this sample there is a simple address input section.

The relevant code for the class declaration and a part of the field declarations are given in this code snippet.
@UISection(caption = "Address", layout = SectionLayout.CUSTOM)
public class AddressSectionPmo {
...
@UITextField(position = 2, label = "Street")
public String getStreet() {
return street;
}
public void setStreet(String street) {
this.street = street;
}
@UITextField(position = 3, label = "Number")
public String getNumber() {
return number;
}
public void setNumber(String number) {
this.number = number;
}The corresponding part of the html file may looks like this. The used css classes are not part of the default stylesheet.
<div class="line">
<div class="label">
<div location="street-label"></div>
/
<div location="number-label"></div>
</div>
<div class="component">
<div style="width: 100%;" location="street"></div>
<div style="width: 6em;" location="number"></div>
</div>
</div>