
UI Components
Nested Components
Methods annotated with @UINestedComponent can return a PMO, which is then included in the page.
The nested component is displayed as if it is a component.
If the nested component is a section, the nested component looks like it is further indented.
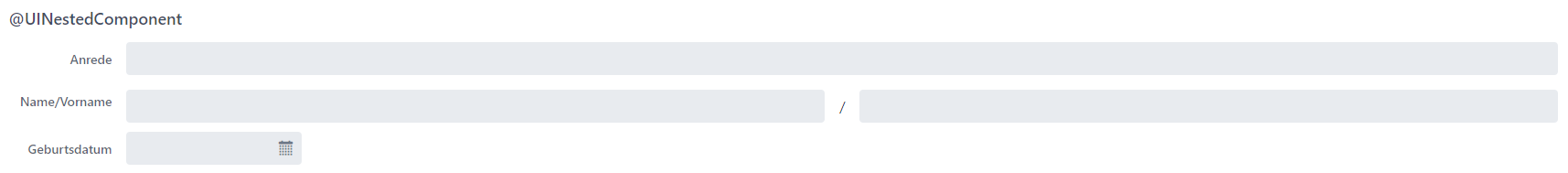
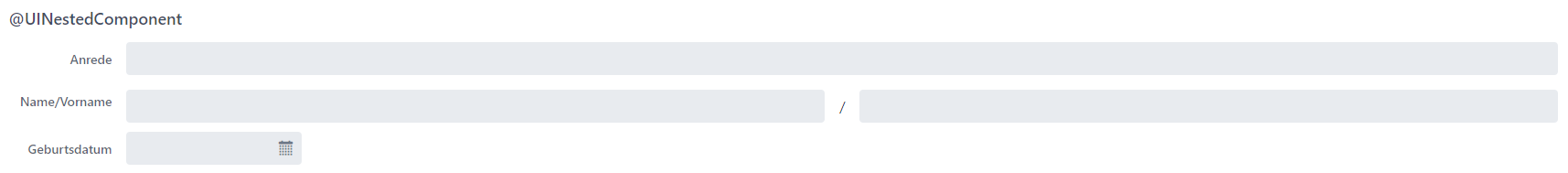
An example for this feature is pictured below, including relevant code snippets of the two classes.

Outer PMO
@UISection(caption = "@UINestedComponent")
public class NestedComponentPmo {
private LocalDate birthday;
private String title;
private Color favoriteColor = Color.RED;
@UITextField(position = 0, label = "Anrede")
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
@UINestedComponent(position = 10, label = "Name/Vorname", width = "")
public NamePmo getNameLayout() {
return new NamePmo();
}
@UIDateField(position = 20, label = "Geburtsdatum")
public LocalDate getBirthday() {
return birthday;
}
}Inner PMO (NamePmo) annotated with @UIHorizontalLayout
@UIHorizontalLayout(alignment = VerticalAlignment.MIDDLE)
public static class NamePmo {
private String name;
private String vorname;
@UITextField(position = 10, label = "")
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
@UILabel(position = 20, label = "")
public String getDivider() {
return "/";
}
@UITextField(position = 30, label = "")
public String getVorname() {
return vorname;
}
public void setVorname(String vorname) {
this.vorname = vorname;
}
}