<dependency>
<groupId>org.linkki-framework</groupId>
<artifactId>linkki-core-vaadin8-nestedcomponent</artifactId>
</dependency>UI Components
Nested Components
Nested components are an add-on to linkki-core.
Use this to start using nested components in your project:
@UINestedComponent
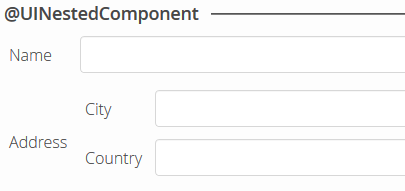
Methods annotated with @UINestedComponent can return a PMO, which is then included in the page. The resulting component has the same indentation as other components in the section and can be labeled. However, this causes fields inside nested PMOs to be indented further than fields in the nested PMO’s parent.
An example for this feature is pictured below, including relevant code snippets of the two classes.

Outer PMO
@UITextField(position = 0)
public String getName() {
return name;
}
@UINestedComponent(position = 10, label = "Address")
public AddressPmo getAddressPmo() {
return addressPmo;
}Inner PMO (AddressPmo) annotated with @UISection
@UITextField(position = 0)
public String getCity() {
return city;
}
@UITextField(position = 10)
public String getCountry() {
return country;
}